
 |
 |
 |
 |
 |
 |
| The Basics - Creating the Top View |
|
As on the side view, the quickest way to create a new cross-section is to click on a randomizer button as Woody is doing. This will create a new random shape of the indicated type. Or click and drag the colored dots. It's that simple! |
 Just
below the Randomizer Buttons is a button labeled Align. Clicking on this
lines up the hollow dots in a straight line from the bottom dot to the
top dot. Just
below the Randomizer Buttons is a button labeled Align. Clicking on this
lines up the hollow dots in a straight line from the bottom dot to the
top dot.
Clicking on the Reset button lines up the hollow dots in the proper order on the left side of the screen. This can be helpful if the dots get crossed and you can't tell the top dot from the bottom dot. Woody is showing off several features that make it easier for you to create a shape. Click on a checkbox to turn it on/off. Click on the green oval button to set the size of the grid. More about templates later. The green arrows are the undo/redo buttons. Up to 30 design changes are kept in a loop. Feel free to makes changes as you can always go back! |
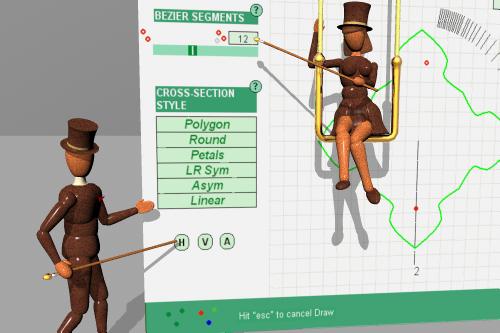
Woodette is pointing to the Bezier Segments section located on the left hand side of the Top View page. The bezier segments determine how many straight-line segments make up the bezier curve. A low number (2-6) makes for a more jagged line, a high number (9-32) makes for a smooth line. A value of 1 makes a straight line. 
Click on the number box and you can type in the value, or click and drag a dark screen square, or click on either side of the dark green square and the value will increase or decrease by one. The design dots can be hidden for each section by clicking on the 2-dot icons. This can make it easier for you to see the design of the shape. Woody is showing 3 letter buttons that can help align the design dots. Click on one of these first, then on a hollow dot. H causes the dots to align horizontally, V vertically, A aligns two hollow dots in a straight line. The 3-dot icons in the dark green bar at the bottom of the page turn the color dots on and off so the shape can be more easily seen. |
Each of the cross-section styles are described below. |
A: Click on the Polygon button to create a random polygon of from 3 to 25 sides. B: Click on this box to type in a value from 3 to 40 to set the number of polygon sides. C: Drag the blue dot around the scale to set the number of polygon sides. D: Click on this button to convert the current shape into a polygon. The number of sides do not change. E: Click on this button to get a Round cross-section. This is a polygon of 40 sides. |
A: Click on the Smooth Petals button to create a random petal shape of from 2 to 11 sides. This will also randomly relocate the design dots (E and F). B: Click on this box to type in a value from 3 to 40 to set the number of petal sides. Note: values greater than 16 can be slow to draw and create. C: Drag the blue dot around the scale to set the number of petal sides. D: Click on this button to convert the current shape into a petal. The number of sides and the location of the dots do not change. E: Drag the red dot up and down to set the depth of indent for the petals. Dragging it all the way to the top causes the indents to go to the center. F: Drag the hollow red dots around to change the bezier curve that defines the side of the petal (highlighted in blue). The bezier curve is repeated to form the other side of the petal. This same form is then repeated around the shape for each petal. |
A: Click on the Rough Petals button to add roughness to the petals. The number of petals and the position of the design dots are NOT changed. Each click of the button redraws the edge of the petals using new random numbers. These random numbers are not saved from click to click. B. This illustrates the effect on a petal. As each bezier segment is drawn, its radial position is changed by ± 20%. The pattern for one petal is repeated for all other petals. |
A: Click on the Half Rough Petals button to add roughness to one side of each petal. The number of petals and the position of the design dots are NOT changed. Each click of the button redraws the edge of the petals using new random numbers. These random numbers are not saved from click to click. B. This illustrates the effect on a petal. As each bezier segment is drawn on one half of the petal, its radial position is changed by ± 20%. The other side of the petal is left smooth. The pattern for one petal is repeated for all other petals. |
Sym Rough
Petals
A: Click on the Sym Rough Petals button to add the same roughness to each side of the petals. The number of petals and the position of the design dots are NOT changed. Each click of the button redraws the edge of the petals using new random numbers. These random numbers are not saved from click to click. B. This illustrates the effect on a petal. As each bezier segment is drawn on one half of the petal, its radial position is changed by ± 20%. The other side of the petal is then a mirror copy of the first side. The pattern for one petal is repeated for all other petals. |
A: Click on the LR Sym button to create a random figure with left-to-right symmetry. This will randomly relocate the hollow and solid design dots. B: Click on this button to convert the current shape into a LR sym. The location of the dots do not change. [Note: B is in wrong position, should be next to LR Sym.] C: The blue line indicates the line of symmetry. The solid red square and round dots can be dragged up and down the screen. |
A: Click on the Asym button to create a random figure with asymmetry. This will randomly relocate the hollow and solid design dots. Compared to LR sym, there are two sets of hollow design dots - one round (C) and one square (D). B: Click on this button to convert the current shape into a Asym shape. The location of the dots do not change. C: The hollow round dots can be dragged about the screen. They typically are on the left-hand side of the figure but they can be on either side. D: The hollow square dots can be dragged about the screen. They typically are on the right-hand side of the figure but they can be on either side. |
A: Click on the Linear button to create a random linear shape of 1 to 7 sides. This will also randomly relocate the design dots. B: Drag the red solid dot up and down the scale to set the number of waves. Drag the hollow dots around the screen to change the shape of the bezier curve that defines the top wave. The same shape is repeated in each wave. C: Click on this box to type in a value from 1 to 18 to set the number of waves. D: Click on this button to convert the current shape into a linear shape. The number of sides and the location of the dots do not change. |
After designing the Top View, click on the Create File tab at the top of the page to go to Step 3, Creating the File (and adding special effects). |